In the given code snippet, the
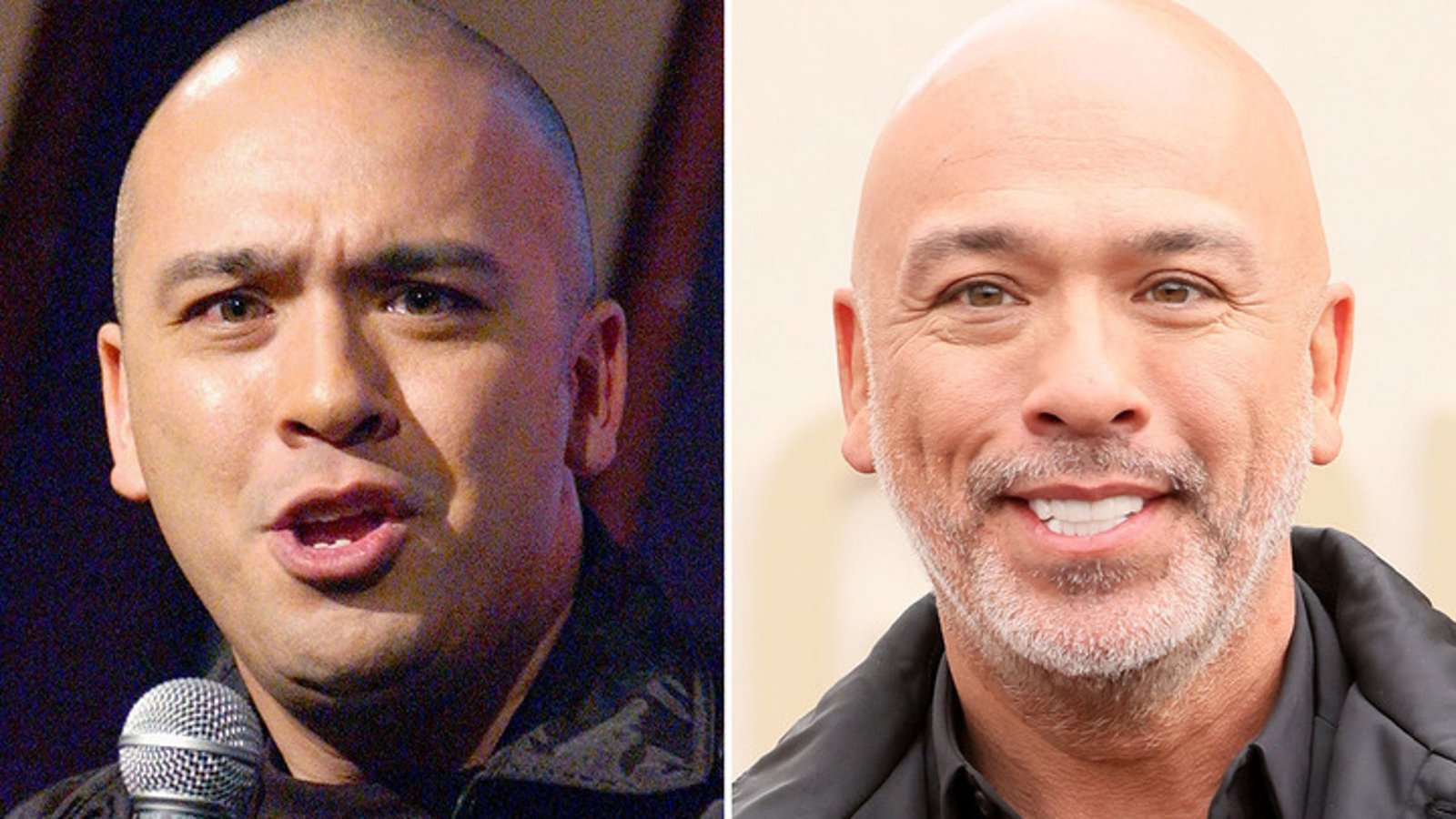
The first section with the ID “cb-5973ef5405908addef88a3f918abebc1” contains an image block. The image is wrapped within an element with a class “js-click-image js-track-link image-lightbox-preview”. This suggests that the image may have a click event associated with it, possibly to open a lightbox or display a larger version of the image. The image itself has a width and height of 728px and 546px respectively, and the source URL points to an image hosted on the TMZ website.
The following sections with IDs “cb-7a30929705d532e7a1f72d952137e838”, “cb-1d172f3f7379239cc529614b07cb3838”, “cb-636f9b3012607f0a6c00165d0ad98324”, and “cb-5e0371fa7796fe9889f96c7c4ae18f62” contain paragraphs of text. These paragraphs provide information and context about the image and the person featured in it, namely Jo Koy. The text describes his appearance and mentions his involvement in stand-up comedy and hosting the Golden Globe Awards.
Lastly, the code snippet ends with a section with the ID “cb-28242f04fff37ade46d257c0752e4bc1”, which appears to be a poll block. However, the content of the poll block is not provided in the given code.
Overall, the