is a versatile and essential element in HTML, used to group and organize content within a webpage. It is a container that can hold a variety of other HTML elements, such as text, images, forms, and more.
In the provided HTML code snippet,
elements are used to structure and present content within different sections of an article about Zak Bagans, a well-known paranormal investigator and sports collector.
The
elements in this article are used to contain images, text blocks, and Instagram media blocks, helping to create a visually appealing and well-organized layout for the reader. Each
element has a specific class attribute assigned to it, which can be used for styling and formatting the content using CSS.
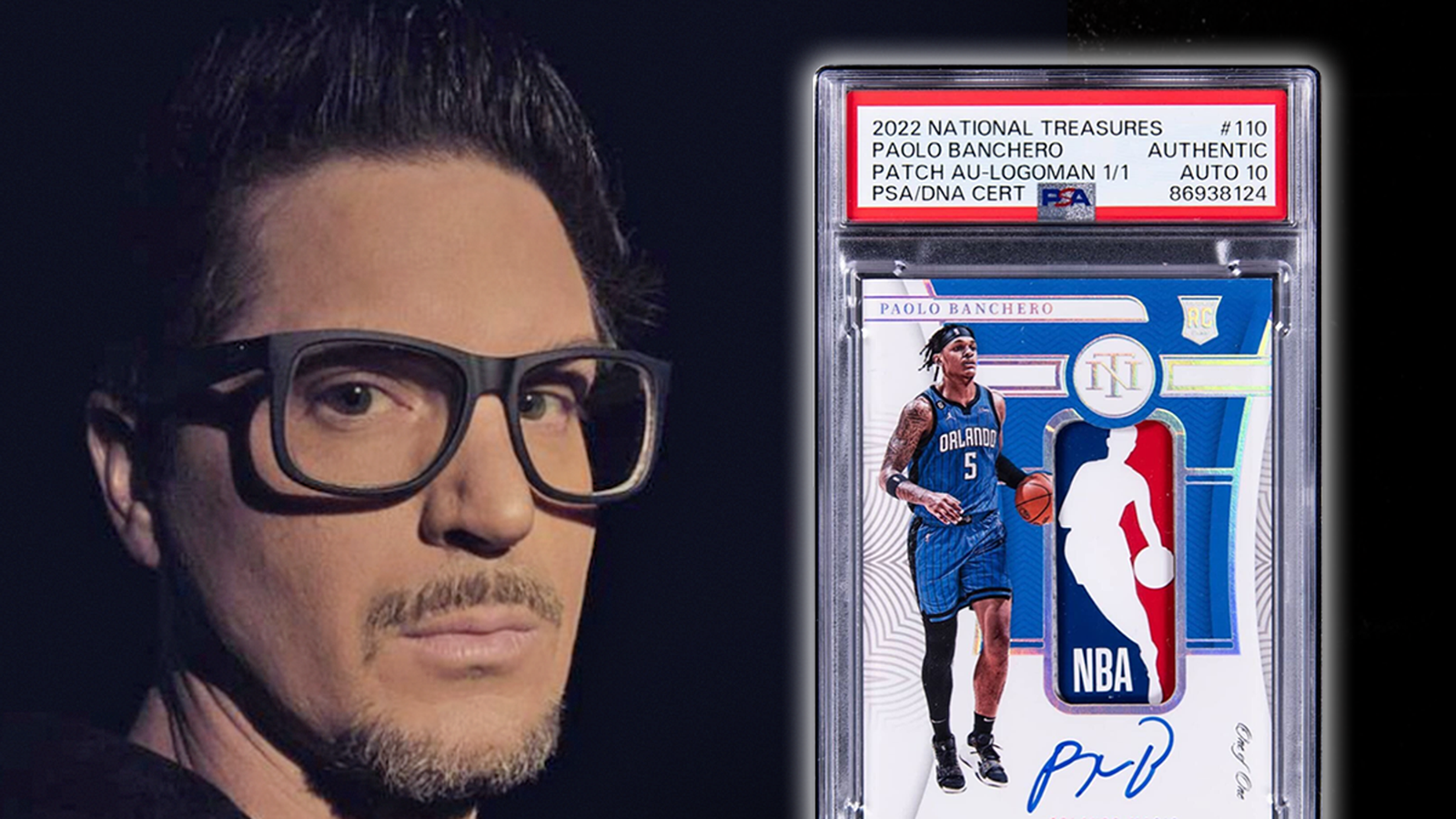
For example, the
with the class “image-block” contains an image of Zak Bagans and the NBA Rookie of the Year Paolo Banchero’s Best 1/1 rookie card. The
with the class “img-wrapper” holds the actual image file and its attributes, such as width, height, and alt text.
Furthermore, the
elements are nested within
elements, which provide additional structure and context to the content. Each
element has a unique ID attribute and class attribute, allowing for targeted styling and scripting if needed.
Overall, the use of
elements in this article helps to organize the content effectively, making it easier for readers to navigate and engage with the information presented. By leveraging the power of
elements, web developers can create dynamic and visually appealing webpages that captivate and inform their audience.