The
tag in HTML is used to define a division or a section in an HTML document. It is a container element that allows you to group together elements and apply styles or scripts to them collectively. In the provided code snippet, we can see multiple
elements being used to structure the content of the webpage.
The first
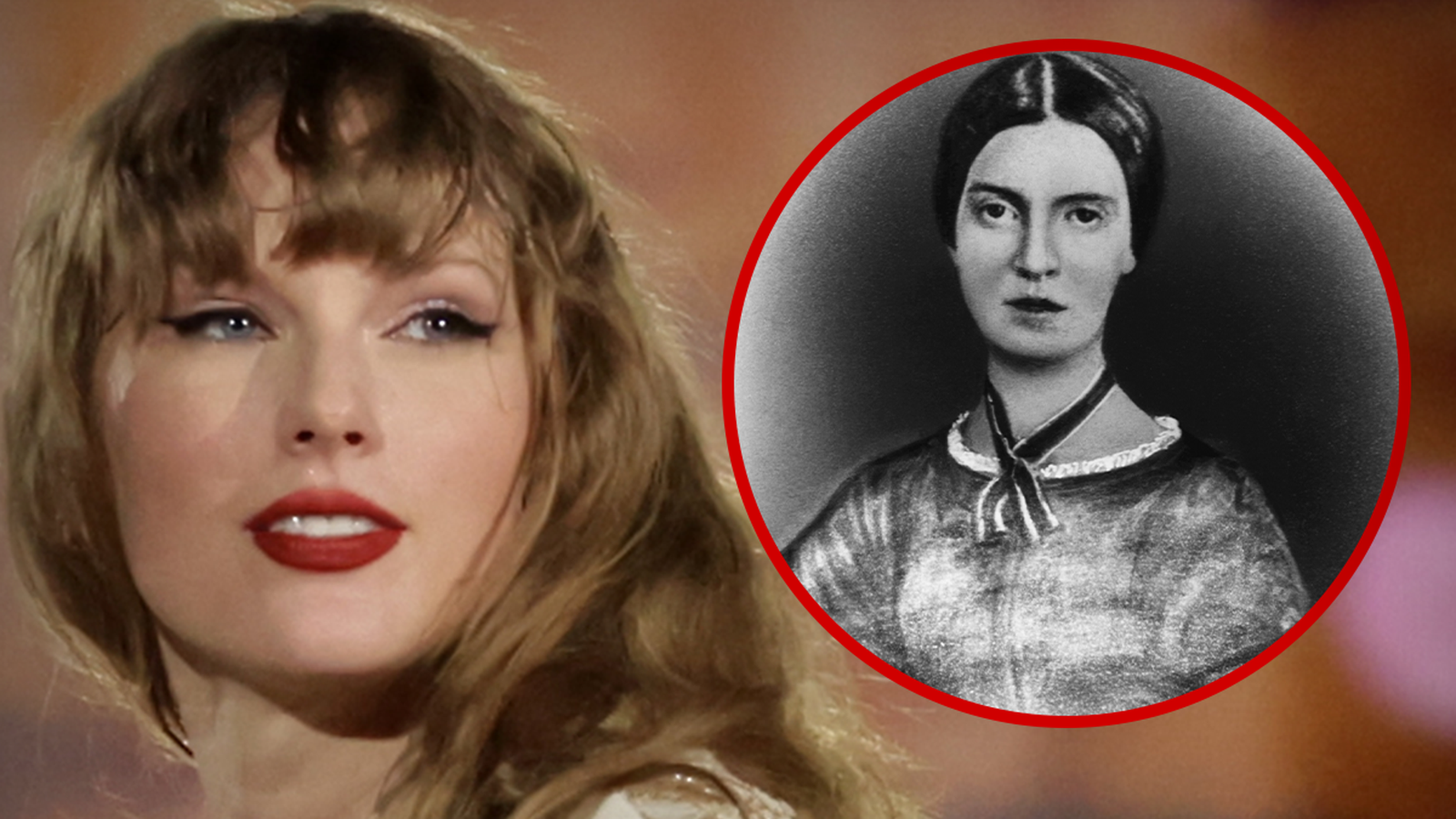
element with the class “image-block” contains an image of Taylor Swift and Emily Dickinson. This image is wrapped in an anchor tag that links to a larger version of the image. The ![]() tag inside the
tag inside the
element specifies the source, width, height, and alt text for the image.
Following the image section, there are several
elements within
tags that contain text content about the relationship between Taylor Swift and Emily Dickinson. These
elements are used to separate and style the text content for better visual presentation on the webpage.
tag with a class of “canvas-block canvas-youtube-video-block” that likely contains a YouTube video related to the topic. This section is also structured using
Additionally, there is a
elements to define the layout and content within the section.
Overall, the
tag is a versatile and essential element in HTML for organizing and structuring content on a webpage. It allows developers to group related elements together, apply CSS styles, or manipulate the content using JavaScript. By using
elements effectively, web developers can create well-structured and visually appealing web pages.