In the given code snippet, we can see that the
1. Gallery Block:
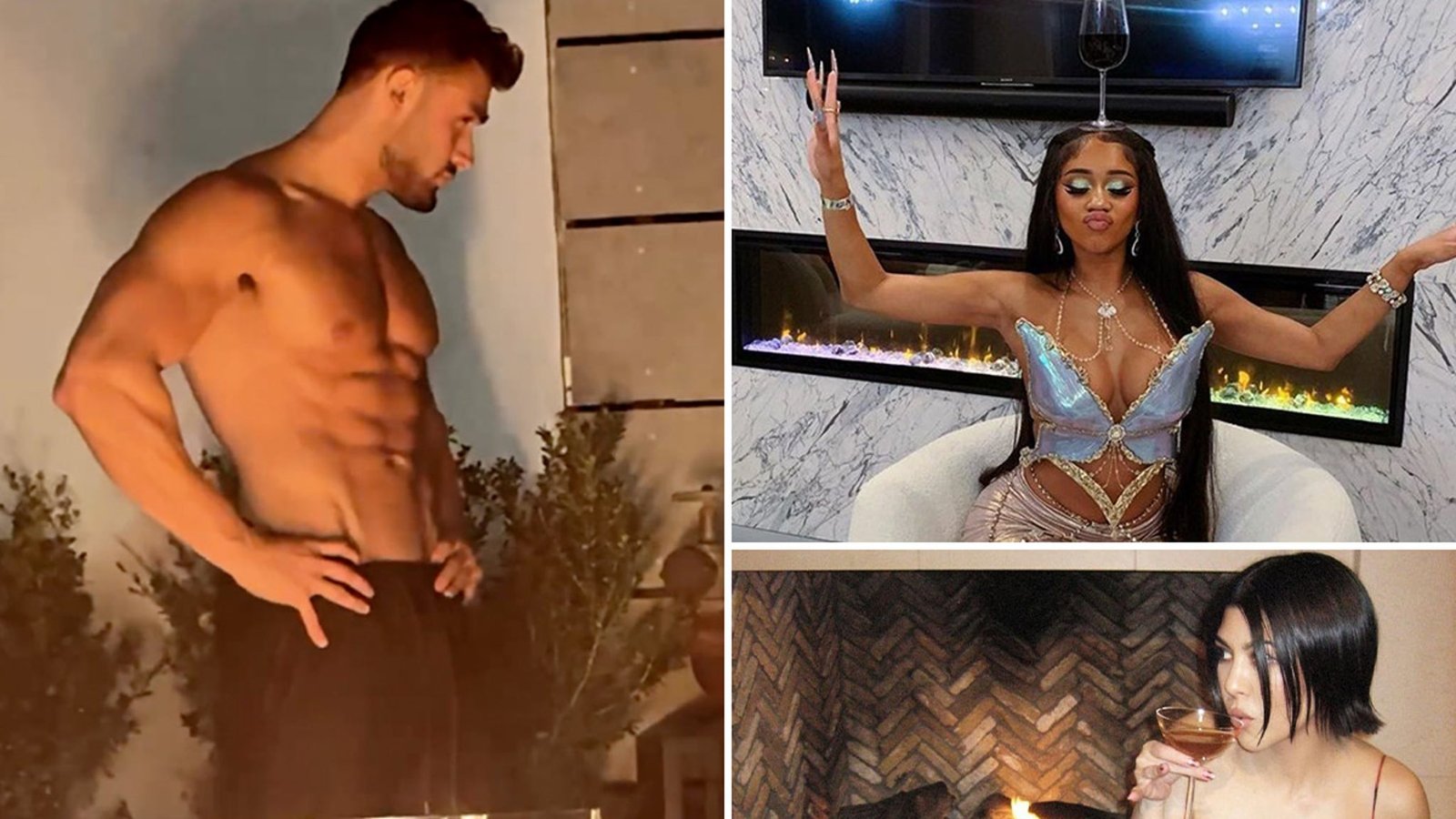
This section represents a gallery block and contains an anchor tag with a link to a TMZ article. It includes an image of “Hot Stars by a Fire … Lit!” and is displayed as a carousel layout. The
2. Text Block 1:
This section is a text block that describes the photos of celebrities getting cozy by the fire. It emphasizes the enjoyment of sitting by a fire and hearing the crackle-pop sound. The
3. Text Block 2:
This section is another text block that highlights specific celebrities and their activities by the fire. It mentions Saweetie enjoying a glass of red in front of her marble-lit fireplace, Sam Asghari showcasing his washboard abs, and Kourtney Kardashian looking fire-hot in Calabasas. The
4. Text Block 3:
This section is the last text block that encourages viewers to browse through the gallery of hot stars getting lit by the fire. The
In summary, the