The
element in HTML is a versatile and essential part of creating web pages. It is a container that groups together elements to apply styles or create layouts. In the provided code snippet, we can see several instances of
being used to structure and organize content.
In the first
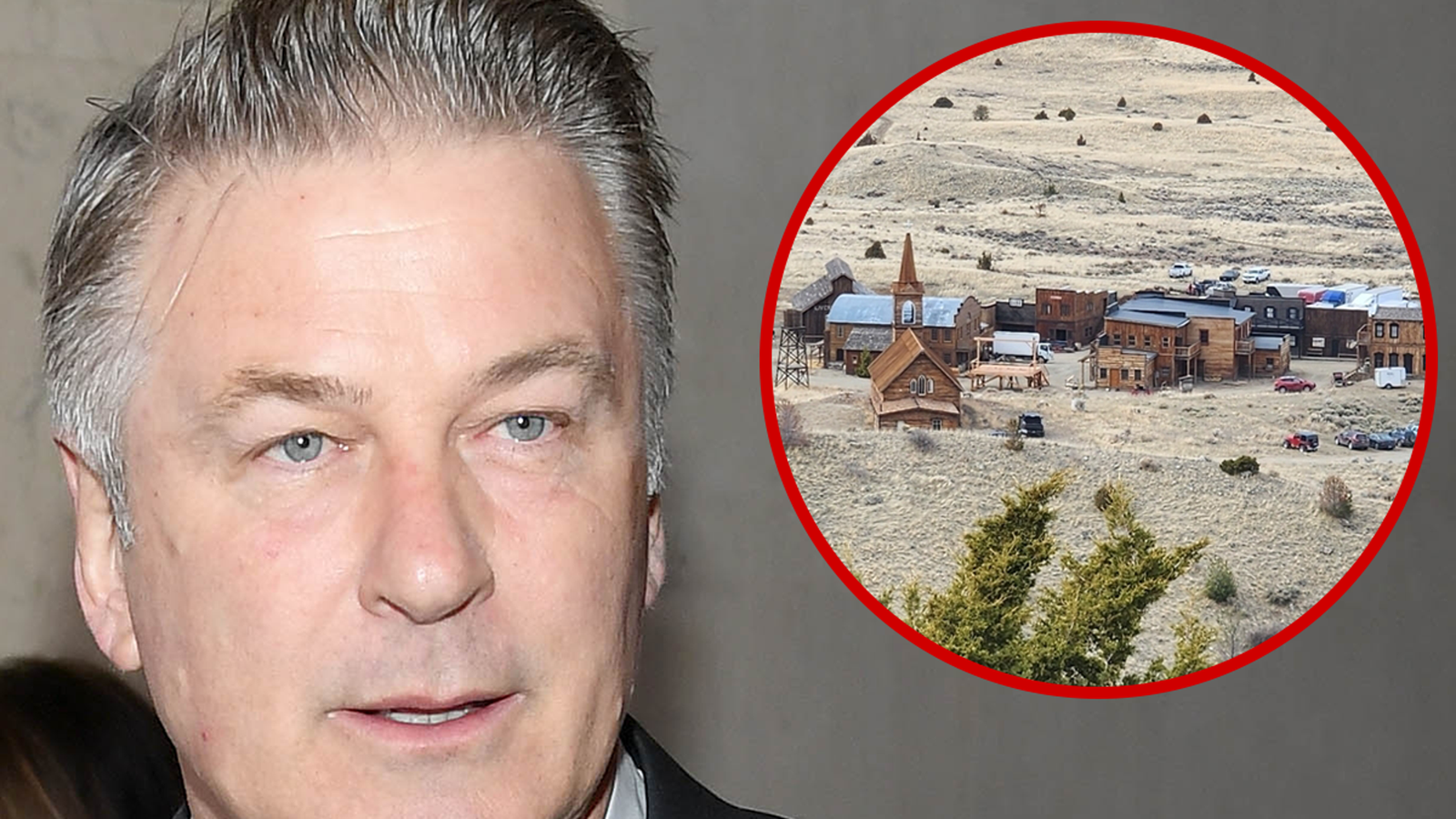
element, it is being used to create an image block within a section. The image block contains an image of Alec Baldwin and a link to the TMZ website for more information. The
element with the class “img-wrapper” is used to wrap the image element and apply styles.
The subsequent
elements are used similarly to create image and text blocks within different sections of the article. Each
element contains specific content such as images of Alec Baldwin, Halyna Hutchins, and a video from NBC News, along with corresponding text blocks.
The
element is a fundamental building block in HTML for creating structured content and organizing elements on a web page. It allows developers to group together related content, apply styles, and manipulate the layout of the page.
In summary, the
element is a crucial part of HTML for structuring content and creating visually appealing web pages. It provides a flexible way to organize elements and apply styles to create engaging user experiences.