The
element in HTML is a versatile and powerful tool that allows web developers to create containers for various elements on a webpage. In the context of the article provided above, the
element is used to structure and organize different sections of content, such as images and text blocks, within the overall layout of the page.
In the article, we see multiple instances of
elements being used to contain images and text blocks that provide information about Joe Biden’s ancestor, Moses J. Robinette, and his connection to Abraham Lincoln. Each
element acts as a container for a specific piece of content, making it easier to manage and style these elements using CSS.
For example, the
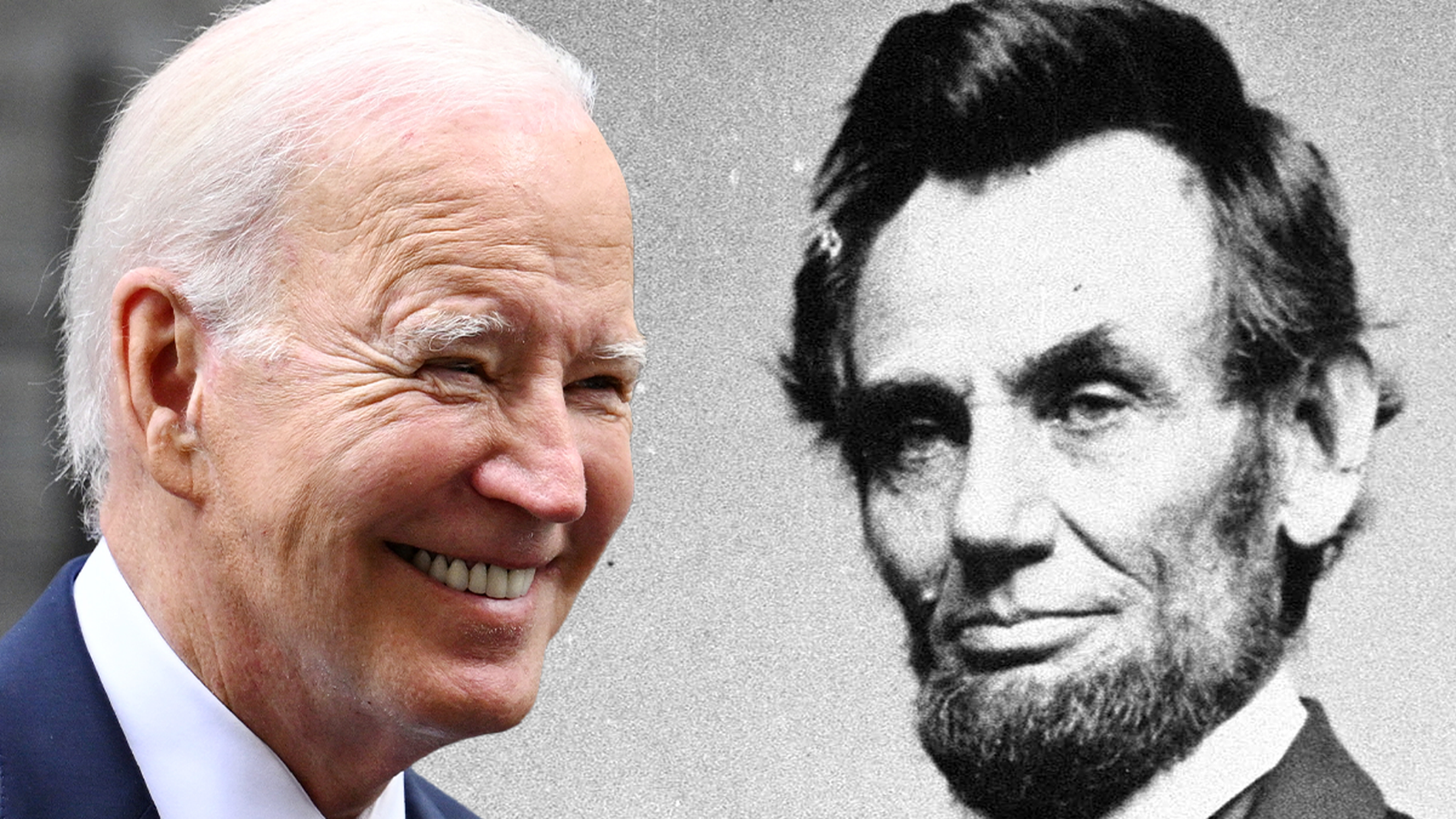
with the class “image-block” contains an image of Abraham Lincoln and Joe Biden, while the
with the class “img-wrapper” holds the actual image file. This nested structure allows for better organization and styling of the image within the layout of the webpage.
Similarly, the
elements in the text blocks contain paragraphs of information about Moses J. Robinette’s encounter with John J. Alexander during the Civil War. By using
elements to separate and group different sections of text, the content becomes more readable and easier to manage.
Overall, the
element plays a crucial role in structuring the content of the article and creating a visually appealing and well-organized layout. It allows developers to group related elements together, apply styling and formatting, and improve the overall user experience on the webpage.